The Importance of Accessibility in UX Development: Best Practices and Tips

In my roles as a UX Strategist, I've come to realize that accessibility is not just a moral imperative, but also a key aspect of creating a user-friendly and inclusive product. In this article, I'll highlight the importance of accessibility in UX design and provide best practices and tips for making your products more accessible.
Why Accessibility Matters

Accessibility is crucial for various reasons:
- 1 in 5 people have a disability that affects their daily life ♿
- Accessible products can reach a wider audience and increase market share 🎯
- Accessibility is a legal requirement in many countries 🌍⚖️
Challenges in Ensuring Accessibility

Despite its importance, ensuring accessibility in UX design comes with its own set of challenges. Some common challenges include:
- Time and budget constraints ⏱️💰
- Lack of awareness and understanding among team members 🤷♂️
- Complexity in implementing accessibility features 🧩
- Compatibility issues with assistive technologies 🔄
Best Practices for Accessible UX

- Use Clear and Simple Language: Avoid jargon and complex sentences that may confuse users with cognitive or learning disabilities. 📝
- Provide Alternative Text for Images: Ensure that all images have descriptive alt text for users with visual impairments. 🖼️
- Make Interactive Elements Accessible: Use ARIA attributes to make dynamic content and interactive elements accessible to screen readers and other assistive technologies. 🛠️
- Use High Contrast Colors: Ensure that text and background colors have sufficient contrast for users with visual impairments. 🎨
- Provide Closed Captions and Audio Descriptions: Include closed captions and audio descriptions for multimedia content to make it accessible to users with hearing or visual impairments. 🔊
How Accessibility Helps SEO

- Improved Crawling and Indexing: Search engines like Google can better crawl and index accessible content, improving visibility and rankings. 🕵️♂️
- Enhanced User Experience: Accessible design improves the user experience, leading to increased engagement, time on site, and reduced bounce rates. 🌟
- Increased Content Reach: Accessible content can be consumed by a wider audience, including users with disabilities, expanding your online presence. 📈
- Better Mobile Responsiveness: Accessible design often coincides with mobile-friendly design, ensuring a smooth user experience across devices. 📱
Impact of Accessibility on Search Engine Rankings

Ensuring your website meets accessibility standards not only benefits users but can also positively impact your search engine rankings. Here's how:
- Google's Emphasis on Accessibility: Google has been placing increasing importance on accessibility in recent years. Websites that are accessible to all users are more likely to be favored by Google's algorithms. 📈
- Improved User Experience Metrics: Accessible design often leads to better user experience metrics, such as lower bounce rates and longer time on site. Google uses these metrics as indicators of website quality and relevance. 🌟
- Compliance with Web Standards: Websites that adhere to accessibility standards often have cleaner code and clearer navigation structures, making them easier for search engine crawlers to understand and index. 🕷️
- Ranking Factors Related to Accessibility: While Google hasn't explicitly stated that accessibility is a direct ranking factor, elements such as page load speed, mobile responsiveness, and content organization—common features of accessible websites—are known ranking factors. 📊
Therefore, by prioritizing accessibility in your UX design, you not only enhance the experience for all users but also increase the likelihood of your website ranking higher in search engine results pages (SERPs).
Tips for Implementing Accessibility

- Conduct Accessibility Audits: Regularly review your product for accessibility issues using tools like WAVE or Lighthouse. 🔍
- Involve Users with Disabilities in Testing: Include users with disabilities in your testing process to ensure that your product meets their needs. 👩🦯
- Use Accessible Design Patterns: Leverage established design patterns and guidelines, such as the WCAG 2.1, to ensure accessibility. 🎨
- Make Accessibility a Team Effort: Involve the entire development team in accessibility efforts to ensure that accessibility is integrated into every stage of the development process. 👥
Key Takeaways

Accessibility is an essential aspect of UX design that benefits both users and businesses. By following best practices and implementing accessibility tips, you can create products that are inclusive and user-friendly for everyone. Additionally, accessibility improvements can positively impact SEO efforts, expanding your online reach and improving user engagement. Remember, accessibility is not a one-time task, but an ongoing process that requires continuous effort and improvement. Let's work together to create a more accessible and inclusive digital world!
Additional Resources
Documentation & Articles:
Useful Tools:

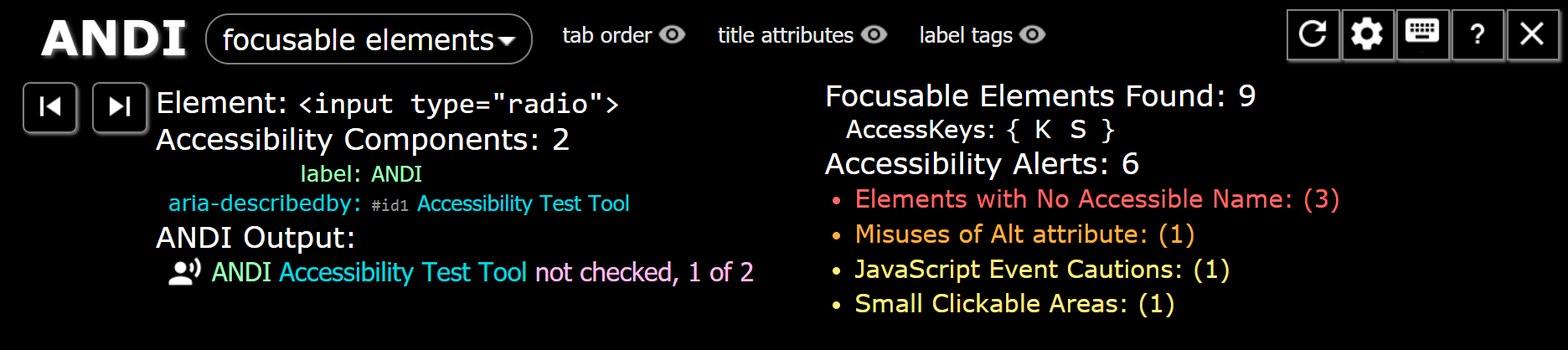
ANDI is a free, user-friendly accessibility testing tool designed to ensure your website meets accessibility standards with ease.
- Automated scanner for 508 compliance, ADA, and WCAG.
- Provides automated detection of accessibility issues.
- Reveals what a screen reader should say for interactive elements (the accessible name computation).
- Offers practical suggestions to improve accessibility and check 508 compliance.
